Measuring browser viewport size with Google Analytics
I wrote about browser viewport statistics in November and how we spend far too much time measuring and focusing on screen resolution where we should be concentrating on browser viewport size.
With just a simple bit of Google Analytics event tracking code you can collect some basic viewport size statistics for your website.

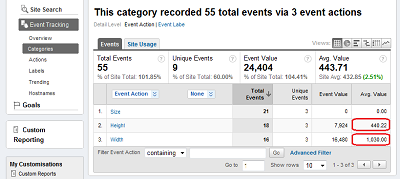
The above screenshot highlights the average viewport height and width figures that have been recorded in Google Analytics (during some of my tests). It’s also possible to drill down and see the individual viewport data, as well as compare it to the visitor’s full screen resolution.
It doesn’t take into account scroll bars, or if the visitor resizes the browser window after the page has loaded, but nevertheless the statistics that it will gather gives you a much better indication of how your page is viewed by your visitors than screen resolution alone.
Place the following piece of code in the <head> section of your page…
<script type="text/javascript">
function viewport() {
var myWidth = 0, myHeight = 0;
if( typeof( window.innerWidth ) == 'number' ) {
//Non-IE
myWidth = window.innerWidth;
myHeight = window.innerHeight;
} else if( document.documentElement &&
( document.documentElement.clientWidth
|| document.documentElement.clientHeight ) ) {
//IE 6+ in 'standards compliant mode'
myWidth = document.documentElement.clientWidth;
myHeight = document.documentElement.clientHeight;
} else if( document.body &&
( document.body.clientWidth
|| document.body.clientHeight ) ) {
//IE 4 compatible
myWidth = document.body.clientWidth;
myHeight = document.body.clientHeight;
}
_gaq.push(['_trackEvent',
'Viewport',
'Size',
myWidth+'x'+myHeight, true]);
_gaq.push(['_trackEvent',
'Viewport',
'Width',
myWidth+'x'+myHeight,
myWidth, true]);
_gaq.push(['_trackEvent',
'Viewport',
'Height',
myWidth+'x'+myHeight,
myHeight, true]);
}
</script>
then you will also need to put a call to the viewport function in the body tag. This causes the the function to run only when the page has finished loading.
<body onLoad="viewport()">
Inspiration for using Google Analytics for this came from Tracking Browser Window Size with Google Analytics. I didn’t want to add jQuery to beantin.se (which Zach’s solution required) so I borrowed and adapted the above code from Finding Window Dimensions with Javascript.
The Google Analytics trackEvent code in the above example is using the Asynchronous version. If you are using the original/non-asynchronous version, you’ll need to adjust the _gaq.push lines. Help on that can be found in GA’s Event Tracking Guide.
Also worth noting that as I’m using automatically fired events, it will affect your bounce rate in Google Analytics. If bounce rate is important to you, then make sure you use a separate Google Analytics profile for your browser viewport events.
Update 2011-11-09
Google have updated their specification of the _trackEvent method to include a new attribute, opt_noninteraction. This attribute, when set to true, will exclude the event from the bounce-rate calculation.
I’ve updated the code above to include this new feature and stop the viewport tracking affecting bounce-rates.
