How fast is your website on mobile devices?
Whether you have a responsive website or not, the chances are these days that you have a significant chunk of visitors accessing your site from a mobile or over a mobile network.
But how fast is your website for these mobile visitors?

Google Analytics makes it pretty easy to see how your site is performing for end users with its Navigation Timing reports. By using the default Mobile Traffic segment you create a report showing you average timings for people visiting from mobile devices.
In addition to the Mobile Traffic segment Google also provides a Tablet Traffic segment (and a combined mobile and tablet traffic one too).
There isn’t a Desktop Traffic segment by default for some reason – but that is easily rectified. Create a custom advanced segment that excludes mobile and tablet traffic. I’ve done that for you already. Click here to import the “Desktop traffic” advanced segment to Google Analytics.
By activating these advanced segments you can analyse what visitors within each broad device type did during their time on your site.
Paging timings report
Although there are many potentially interesting and significant insights to be found by digging through your data with these segments on, I’d encourage you to jump straight to the Site Speed, Page Timings report.
This report is based around data gathered using the Navigation Timing API which is supported by all modern web browsers with the irritating exception of Safari (and Opera Mini). The lack of Safari support unfortunately means our report is largely stripped of visitors using Apple devices.
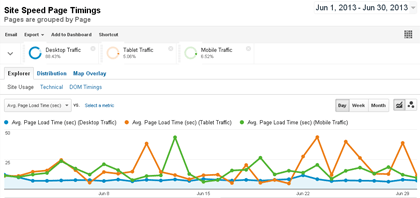
At the top of the page you can see the split in visitors between the three segments. How many are using mobiles, tablets or desktop machines to visit your site.
![]()
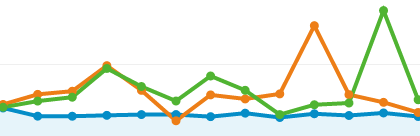
The Explorer tab in the report gives you a timeline. The timeline shows you at a glance how much slower mobile and tablet visitors experience your website compared to desktop visitors. (If all your three lines are about the same then congratulations!)

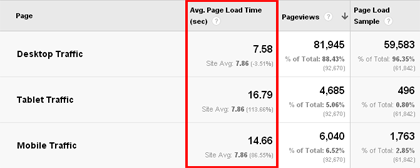
Below the timeline you can see a breakdown of the average page load time for each segment. This is the average page load time in seconds for all pageviews where timing information was available.

Some of your pages will be slower (or faster!) than others, so this average is, well, an average.
The main table in this report gives you average page load time for individual pages on your website. Here you can pick out and prioritise your problem pages – the pages that are proving to be really slow on mobiles or tablets (or generally).
The distribution tab breaks things down into time ranges. Here you can get an idea of how spread out from the average your page load times are. If you want even smaller ranges, click on the little + sign to the left of each row.

Gotchas
There are though a couple of “gotchas” with this “out of the box” approach.
Firstly Google’s default sample size for page speed data is just 1 in 100 meaning that for many websites you’ll have very little data indeed showing how fast your page loaded in a visitor’s web browser.
That can be improved by adjusting your tracking script so that GA collects page speed data for all your pageviews (if you’ve got a really big site, you’ll hit a limit but don’t worry about that. You’ll have lots and lots of data to play with). Here are some instructions outlining exactly what to do.
Safari black hole
Secondly, as I mentioned earlier, Apple frustratingly haven’t implemented the Navigation Timing API in Safari or iOS Safari. This means that no page speed data is available for Macs, iPads and iPhone (or any time someone is using Safari as their browser).
This creates a big hole in the data; but it’s safe to say that if your Mobile Traffic segment shows slow page load times (which represents for most sites Android users with a sprinkling of Blackberry and Windows phone) then there’s a really good chance that the page load times are equally as slow for Safari visitors.
Mobile isn’t always mobile

Thirdly not all people using mobile devices are using mobile networks to access your site. It’s likely (especially in the case of tablets and iPads) that they are accessing from home, perhaps over a fast fixed-line broadband connection whilst lying in bed. This is generally faster than when they are out and about using a mobile network.
You can gain additional insights by creating an advanced segment based on the Service Providers for mobile broadband in your country (or countries). This isn’t going to be perfect, and depending on your country this might not be that straightforward.
Here in Sweden you can create a segment from users of Tele2, Telenor and 3 mobile networks (Telia doesn’t appear to have a separate IP range for mobile broadband) and this gives you a pretty good indication of page speed for visits made over some of the mobile networks. Click here to import this custom segment to Google Analytics.
The faster the better
How fast your web pages load has a direct and large influence on how many visitors complete their intended task. Research has indicated that for every second your page takes to load the conversion rate drops by 7 percent.
Generally speaking, you’ve got about 2 seconds for desktop and tablet visitors before the drop-off kicks in, and for visitors using smartphones it’s about 3-4 seconds before a similar drop-off begins.
Use these segments and reports in Google Analytics to help uncover problem pages on your website and to investigate the performance of critical pages. Use ROPS to calculate how much the extra page load time is costing your business.
Further reading
- 5 basic (and practical) ways to make your site load faster
- How can I improve my website?
- The hidden Impact of those extra little features
How fast is your website on mobile devices? Here's how to find out: http://t.co/LMUlzXZSYv #ganalytics #measure #ux
— James Royal-Lawson (@beantin) August 26, 2013
