Making your design suck less with bridging roles

Honestly despite all the recent developments around frameworks, design systems, Figma-type-tools, somethingOps - it hasn't worked. We're still pushing out websites, apps and digital services that can be great on the surface, but are littered with flaws. Why is that? I'll explain, and suggest what we can do about it.
Towards the end of last year, I chanced upon an article by experienced front-end developer Heather Buchel - It's 2023, here is why your web design sucks. In her post Heather pins the blame on the demise of web designers and explores the reasons why they no longer exist.

Heather's article struck a chord with me, having witnessed the rise and fall of web designers as a profession. It also strengthened my belief that web designers should make a comeback—or at least a modern-day version of them.
After first reading the article, I immediately started making some notes and reflecting on what Heather had written. Now, later in 2024, I've picked up those notes and expanded on my initial reflections and offer you a suggestion as to how we can make web design suck less.
The rise and fall of the webmaster
At some point, we told design they couldn't sit with us anymore, and surprise! It backfired! Now, not only has the field and profession of web design suffered, but also, we build shitty websites.
Heather Buchel
If that wasn't enough, Heather also highlights how web design and development became gendered roles. Something I've also noticed happening over the years.
We used to have web designers. That role dates from the very early days of the web; from the 90s - but before that we used to have webmasters. That was the role that developed into both web designers and web developers.
It's said that the very first webmaster was Louise Addis who worked in the 90s at SLAC, a particle physics lab at Stanford University. Louise was a librarian who helped create a website and front end for their SPIRES-HEP database. She did a lot of the work herself, but importantly she had a bridging and coordinating role; bringing in other colleagues to get things done when needed.
I was constantly seeking input and advice from colleagues. There was almost always someone around who understood the most arcane, technical issues and was willing to help or to give advice. Sometimes conflicting advice!
Louise Addis, April 2000
The webmaster of the 90s had a hand in everything. They designed, structured and coded websites single-handedly. They often also took care of the web server itself.
The rise and fall of the web designer
Once we get to the late 90s and early 2000s, websites were becoming much bigger and more complicated. Often with a whole load of Flash thrown at them.
Webmasters were becoming web designers and programmers. The web design part then branched further - It included information architecture, interaction design and graphic design - and if you were lucky, genuine research.
We also had an increasing number of web editors who were tasked with managing and producing the content on websites (often using content management systems).
We weren't just designing websites to look nice, we were also using our understanding of the web to design things that worked well on the web platform.
Heather Buchel
This is a very important point by Heather. At the time, amongst the people creating and looking after websites, there was a deep understanding of the material we were working with. A tactile connection - you could feel the clay with your hands, and you understood how it behaved as you shaped it.
Heather uses 2010 as a marker for when titles started to have "developer". Front-end developer, web developer. At this point, it stopped being an expectation that a creator of websites could also design them.
2010 is probably a pretty good marker. Perhaps it was a little earlier in my experience, but it was around that time.
The gendering of design and development
It was also around that time I remember reflecting on how most of the people building web things at that time were men. Conversely, most people managing the content and designing the sites were not men.
The gendering of design as women's work is why people don't use the title "web designer" anymore. It's been belittled and othered away. It's why we've split that web design role into two; now you're either a UX designer and you can sit at that table over there or you're a front-end developer and you can sit at the table with the people that build websites.
Heather Buchel
I remember in the early years, I worked with lots of web designers who were female (and also, plenty of people who weren't - to reuse Heather's phrase manly-men). I can't say they were a minority. I was often involved in projects where female web designers were definitely the majority.
Over time, web editors and people working with content became more female, "IT" took over websites and the server guys were guys, and code on the server was also for the IT guys. I recognise this gendering.
The people working with content and structure and design and managing the thing were more feminine. The people engineering the websites, doing server stuff and SEO were manly-man engineers.
Sorry, building websites is for us serious manly man engineers now who can do very difficult things like making the computers go beep-boop.
Heather Buchel
The rise of UX/UI/PM
Design then became UX, and UX teams were predominately feminine and detached from engineering and development teams. You might argue that trends as agile have brought design closer to engineering again - but the ratio of designers to developers in teams is still horrifically skewed to developers, and the role of the designer is regularly reduced to a UI designer - moving round pre-existing components.
That is an additional split. UI designers - which in practice are UX or product designers who use Figma to generate assets to hand over to developers. This split pushed UX research, accessibility, information architecture and UX writing even further away. UI designers in Figma use a design system (born out of engineering) rather than design the system itself.
Then we have yet another split. Product Management. Where UX people reach a point, a ceiling, where they don't feel as if they are making sufficient impact as a UX-er, so product management becomes an attractive destination as it feels more rewarding from an impact perspective - but ultimately, it's meetings and prioritisation. You're herding cats for a living, you're not doing UX.
Design is highly technical
Design is highly technical. Some will view this as a demand that designers who design for the web should learn to code, but I don't necessarily think that's true. What I think this means is that design requires a deep understanding of a subject.
Heather Buchel
Heather says she's found that designers often have huge gaps in their understanding and lists some examples:
- Understanding the DOM
- Accessibility in general
- Native browser controls
- Design systems
For all of you designers reading, I'm going to give you a few moments now to self-assess your understanding of those examples.

Now I'm going to add a few more examples of my own to Heather's list of knowledge gaps:
- Understanding what happens when a page loads
- Understanding how your webpage interfaces with the rest of the web
- Measurement and analytics
Conversely, developers have gaps in their technical knowledge too. Ironically, you can find the very same knowledge gaps on that side of the divide too!
Do you want me to give you another few moments to re-assess?

These are some, not all, of the core concepts of web design. We don't call it that, anymore, but that's what it is. These are all things I would sum up as deeply technical knowledge and someone needs to know it if you're going to build a good website. If you're a front-end developer, you've probably experienced one of these gaps in a design you've been given.
Heather Buchel
Heather points out that some developers notice these gaps in the designs they receive, but perhaps these gaps aren't pointed out, and don't get filled.
The other way round works too, the designer has filled a gap (because of their domain knowledge) but the engineer doesn't realise and makes a hole (due to their lack of that domain knowledge).
We often hear things like "should have involved x sooner" or "didn't realise that was such a complicated suggestion".
Career paths and education gaps
At what point do we stop and realize that we are setting our design teams up for failure?
Heather Buchel
Heather suggests this is in part the result of an education gap.
We don't have designers that have the deeply technical knowledge they need to design for the web. We give them a role of UX designer and make do with them having a vague understanding of how the platform works and how to design for it.
Heather Buchel
But also that people are hired to fit into an existing production setup. There are existing roles to fill. We're in a spiral that is hard to break out of.
So, if you're a front-end developer, where do you spend your time developing yourself? To get the roles that companies actually hire for and pay more for?
Heather Buchel
All in all, what Heather is saying is that we lost something when we forced people to pick sides. We are pretending to work together, but ultimately we've gone from waterfall to a collection of artificial lakes where we attempt to throw fish out of our pond into a neighbouring one.
I'm not sure if we can fix this, at least not quickly.
Web development is much bigger now than it was 20 years ago, and also contains app development and numerous other digital interfaces. There is a momentum in organisations and teams that never used to exist. We can't fight against it, instead we need to influence it gradually and steer it back on track over time.
As Heather says, people are in their roles. They are on existing career paths. It takes years for education and career paths to develop and evolve - just as it takes years for organisations themselves to change.
Bridging roles
There must be something we can do though - We can't just give up, can we? I think we need to add operative bridging roles to organisations.
Jared spool has talked about broken comb designers - Generalists if you will. Peter Merholz has talked about UX Architects and (senior) individual contributors. A while ago, the phrase digital polymaths tried to get a foot-hold, and we've all heard of unicorns.
If any bridging roles do already exist, it feels as if they are leadership ones, or strategic ones, and not hands-on.
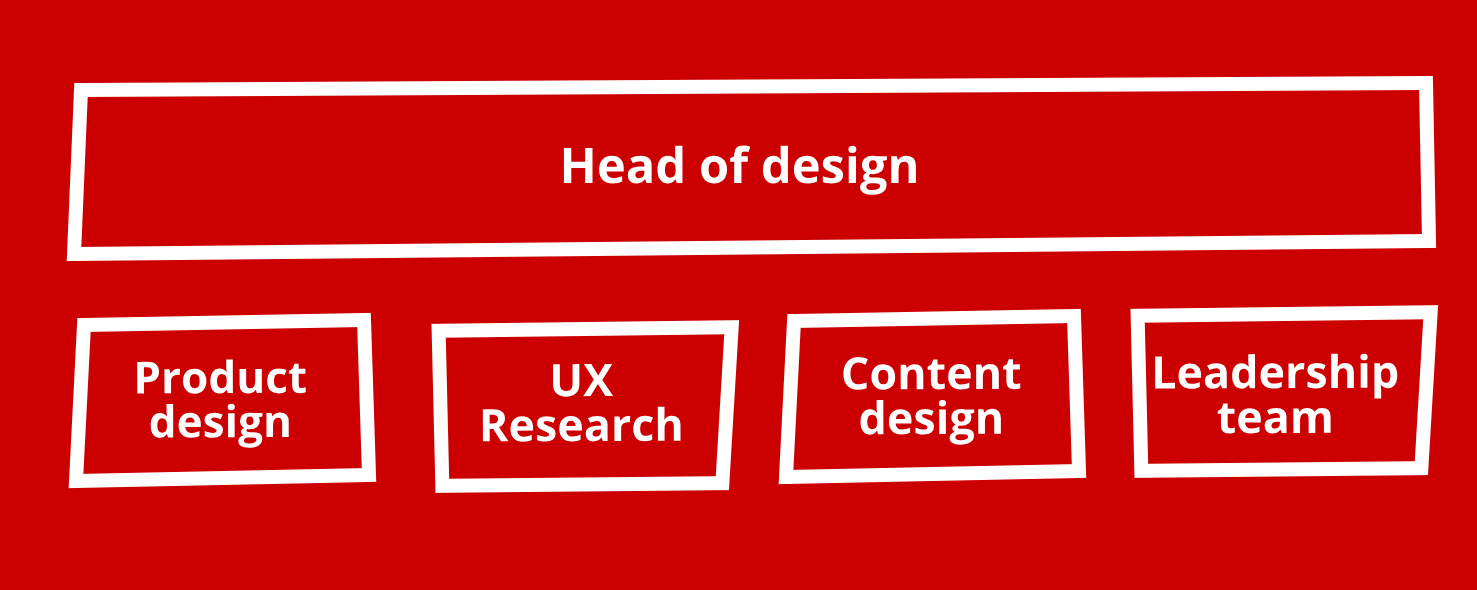
If you look at Peter's visualisation of roles in UX organisations, the only role that reaches over Product design, UX research, and Content design is the VP of Design/UX.

This organisation is abstracted and disconnected from engineering.
DesignOps isn't the answer. That is something prevalent at larger organisations and a luxury that smaller organisations can't afford. Even so, DesignOps (as spun off from the concept of DevOps) is about processes and workflows. It's focuses on design craft and related "efficiency".
The centre of gravity is wrong. It's a form of navel-gazing. As soon as we have SomethingOps, then it's a silo that is abstracted from the whole. It's a layer. It's another neighbouring lake to throw our fish into.
Surfaces and glue
The internet doesn't care about how big your team is, or how big your organisation is. It's a great leveller. When it boils down to it; it's code in a browser - An outward surface of a technical nature that's going to be used by both computers and humans. The surface is the experience.
We need roles and individuals that are both operative and overarching, but at a hands-on level. An alignment role, a bridging role. The glue that connects together all the aspects that are needed to make digital things work - something to hold together the sticky mess that are digital interfaces.
A role that embodies the utility and spirit of a webmaster, decoupled from the need to do everything yourself, resulting in people on "both sides" that increase the knowledge overlap.
Imagine if we had more situations where everyone involved had double the knowledge overlap. Conversations between developers, designers, content writers, other teams, would be twice as smooth. Double it again and imagine that.
Before you know it, everyone is multi-lingual. We've gone from a situation where everyone was effectively speaking a different language, to one where there is enough shared knowledge to allow mutual understanding. Shared knowledge results in shared language.
Fostering a broader skill set, will help us change the course of the path Heather described. I think it could reduce the gender gap between design and engineering. I also believe, it will make your web design suck less.
We need a bigger pot of digital glue.

References



First Monday interviews Louise Addis in April 2020











.png)