Screens are getting bigger, but not the browser viewport
Recently Jakob Nielsen published an alertbox proclaiming that computer screens are getting bigger. He is, by and large, right – excluding mobiles and tablets they are indeed getting bigger.
What he fails to mention is that the browser viewport isn’t increasing at any where near the same rate.
At the end of 2010 I wrote a post reminding readers out the dominance of laptops and their limited horizontal viewport size.
Using my technique to store the viewport size of visitors to this blog into Google Analytics I could see how the viewport size differed from screen resolution and how the space available for your site was often much less than people realise.
Design for 1440 wide?

In his Alertbox article Jakob updated his design recommendation:
The old recommendation [from Nielsen] was to make your website look its best at 1024×768. The new guideline is to optimize for widescreen monitors around 1440 pixels wide.
This recommendation is quite ridiculous. If I was to optimise this website for 1440 pixels wide, then roughly 80% of visitors would have a browser viewport too narrow to fit it in.
Fair enough, Jakob also adds the caveat that your design needs to work at various sizes around his recommendation. It needs to be responsive.
Nevertheless, recommending that you optimise for a screen width that probably represents a tiny minority of your visitors isn’t, in my opinion, a good recommendation.
The article does try to point out that the browser viewport is more important to consider than screen resolutions.
Unfortunately, Nielsen muddles things a little by incorrectly using the term browser canvas. (The browser canvas is effectively infinite and therefore not that relevant to web design)
Beantin.se viewport statistics
Last time I published my statistics in December 2010, the average viewport used by visitors was 1269×718. The median was 1276×723.
The visitors to this blog are by no means representative of the internet at large. The normal visitor to this website is someone who works with the web, or perhaps communication.
You, my dear reader, are by no means a normal, average person. Visitors to web tech sites generally have larger screen resolutions than the norm.
Steady as you are!
During the past two years, not so much has changed!
Amongst “desktop” visitors:
- 1280×743 was the average viewport,
- 1280×721 was the median.
We’ve gained a handful of pixels in width and a clump of pixels in height.
The change in average viewport height is interestingly not down to an increase in screen size (laptops generally, two years on, still have a screen height of 768 pixels)
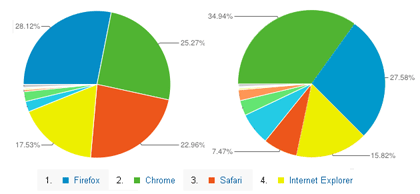
The increase in horizontal pixels can be explained by Chrome taking over from Firefox as the browser of choice for visitors to beantin.se. The chart below shows the browser share for this site from December 2010 (left) and September 2012 (right)

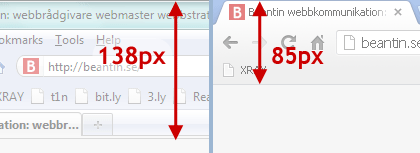
By default Chrome eats just 61 pixels of your horizontal viewport (85 if you have the bookmarks bar visible). That’s at least 53 extra pixels for your website compared to Firefox!

What about those big boys?
There are a fair few visitors to this blog with “big” and “huge” screen resolutions (as Jakob Nielsen names them). In fact, all but one of the top ten resolutions fall into that category.
By taking a look at what viewport size was recorded for the “huge” screen resolutions we can see that people with resolutions 1920 and larger use their browsers full width much less than lower resolutions. Just 9% of visitors with 2560×1440 visited this site at full width (or near full width).
Of the other resolutions 1440 wide or greater, the number of visits at full width varies between 37% and 55% with. There appears to be a pattern in relation to height – the “big” resolutions that were 900 pixels high had the highest proportion of full width visits and 1440 high had the least.
Example screenshots
To help you visualise how the viewport varies in relation to screen resolution, I’ve created a set of illustrations.

The illustrations cover the top 10 screen resolutions used by visitors to this site. On them I’ve indicated the full resolution, where the average viewport for that particular resolution is, and the extremes.
I worked out the extremes by combining the smallest and largest height values for that screen size with the smallest and highest widths.
Recommendation
My recommendation is as follows: You should measure the viewport size of your visitors. Some web analytics tools do this out of the box, others you’ll need to record it manually (such as using my solution for GA).
Design your website responsive so that it renders well for a range of screen sizes. If you lack visitor data for your site (perhaps it’s a new site or product) then build your desktop site optimised for a viewport of 1024×700